Guidelines for Operators
What is vorstellen.network?
vorstellen.network is a project initiated by Elisa Storelli, Axelle Stiefel and Philipp Klein. It is an art project with the potential to become a tool. It is inspired by mail art and GIT. It wishes to be a distributed system for peer to peer exchange among artist and cultural workers. It appears to be very complex, in reality it is technically simple: it is a website where invited operators can access and create content in form of interconnected fragments. In this term vorstellen.network is a performative platform.
What is an operator?
An operator is the user of the vorstellen.network. By creating fragments the operator changes the form and meaning of the network and operate so the online performance.
What is a fragment?
The fragment is a single page of the website. The peculiarty of vorstellen.network, is that everything on vorstellen.network is a fragment, the header, the footer, the operators's pages. The platform doesn't have a hierarchy of content or metadata. Every page has the same technical quality.
A fragment can be created via the new button, or it can be created via the fork button.
Once a fragment is created, it is possible to upload text, images of various format, to embed external links. Each fragment can be layouted differently by the use of CSS. Every fragment when created is automatically connected to the operator's own fragment.
What is fork?
To fork is the main operation of vorstellen.network. It allows to create a new fragment with a connection to both the operator's fragment and another fragment choosen.
Once a fragment is forked, is is possible also to upload text, images of various format, to embed external links. Moreover it is also possible to import the content that was present in the forked fragment, without damaging the original fragment.
What are relations?
Relations are a way to connect one owns fragment to other fragment at a later point. If for instance an operator makes a fragment and she later on discovers that the fragment should be connected to another existing one, she has the possibility to do this by copying the web address in the relations field.
What is style?
Style is a field where the operator can layout the content of one fragment by coding it with CSS. On this fragment everything can the look different: the menu, the header, the font, the background colors.
With CSS it is also possible to animate the content.
CSS example
.fragment {
background: grey
}
.fragment h1 {
color: red;
}
.fragment h2 {
color: blue
}
.fragment h3 {
color: green;
}
.fragment h4 {
color: #FF4400;
}
.fragment h5 {
color: yellow;
}
.fragment h6 {
color: white;
}
.fragment p {
font-family:serif;
font-size:50px;
font-weight:bold;
font-style:italic;
text-transform:uppercase;
text-decoration:underline;
color:green;
transform: rotate(10deg);
padding:20px;
margion:20px;
animation: mymove 1s infinite alternate;
background: rgb(2,0,36);
background: linear-gradient(90deg, rgba(2,0,36,1) 0%, rgba(9,9,121,1) 35%, rgba(0,212,255,1) 100%);
}
@keyframes mymove {
from {margin-left: 20px}
to {margin-left: 100px}
}
color red
color blue
color green
color #FF4400
color yellow
color white
this is a paragraph with css
please visit https://www.w3schools.com/css/default.asp
an operator
is dealing with inputs and outputs. Its task is to read by all means. Sometimes reading means letting be read, or reading from the place of absence. So it seems, the operator reads while everything and nothing reads.

Insights into a peer-to-peer exchange among artists available to the public.
A working progress enabled by a system made visible through connected fragments.
Every operator can extend the network and build on it.
A selection of fragments is like a script, it can always be restarted or take a new turn.
This way, the performance is continuous.
META-FORKER is a curator.
Its special power are the capacity of creating nested fragments: Fragments including other fragments - collection of fragments.
This kind of Fragment acts outside of the diagrammating network usually created by the forking action. It is a simple way of tagging and grouping.
META-FORKER is driven by various operators. Each nested fragment will be on the index page until another nested fragment will be created. It will facilitates the journeys on the platform to visitors and new operators by presenting a selection of fragments.
to relate
relātus, perfect passive participle of referō (“carry back; report”)
- relationship describes the quality of the space between things
- it is a fictional or mental journey back and forth from one thing/object/subject to the next
- i wonder if it has more to do with language, or with touch. maybe to relate is a way to touch with the mind.
- its a very ephemeral/obscure/mystical thing to me
maybe someone else can help
Terminology from the menu and instructions to the buttons on beta.vorstellen.network
On the right top corner of the display
-
login as an operator* you can login by inserting your email and your password
-
me / your email address you can click here, and land on your operator fragment page, where you can see and edit the information added about yourself. All the fragment created are listed at the bottom, and are automatically forked from your own operator fragment.
-
logout you can logout by clicking
Buttons
-
new create a new fragment.
-
fork create a new fragment connected to an already existing fragment.
-
pin save the fragment you are visiting but want to fork at a later point on your pinned page.
-
edit you want to change the content of your own fragment, or it's style or the relations? then click on edit and you will be able to do all of these operations in the editing interface.
-
edit style you want to change the style of your fragment by coding CSS and seeing the changes directly previewed when you do.
-
style off you want to see the fragment without the css you implemented, but with the beta standard design, then you can switch your css momentarly off with this button.
On the left top corner of the display, by opening the drop down menu
-
pinned a fragment connected to your account and invisible to others, with a list of pinned fragment, saved via the PIN button
-
treats a fragment with a collection of newsletter that were sent to the community to explaining the functioning and the idea behind the website.
-
random this is a function: by clicking here, one random fragment will appear for you. When you refresh the page, another random fragment appears.
-
all fragments this is another function, you will find here a list of all the fragments that were created by the community of operators (the newest are always on top). It is possible to choose if one wants to see them as a grid, or as a list.
-
search for fragments this is another function, on this fragment it is possible to search for fragments via words or numbers.
-
operators all the operators are forked from this fragment.
-
guidelines by navigating here, you will find small tutorials, informations about the technical development of the platform, or how to do something on the vorstellen.network performance
-
chronotopics here we have a series of scheduled events or whatever takes place in a specific temporality. By extension, this could be a way to signify that you fork for a purpose relating to a specific time frame. It could work as a call for allies in forking who identify with the given tempo.
-
expand the network invite an operator* to join the performance
-
report a problem if the software goes banana, here is the link to our git repository, leave us a comment
Fragment's titles
The title of the fragment gets set automatically according to this rule when created, and every time the fragment gets updated
- Take the first content element that is "text"
- Take the first line of the text
- Strip all formating (markdown)
- take the first 255 characters
- Save the result as title
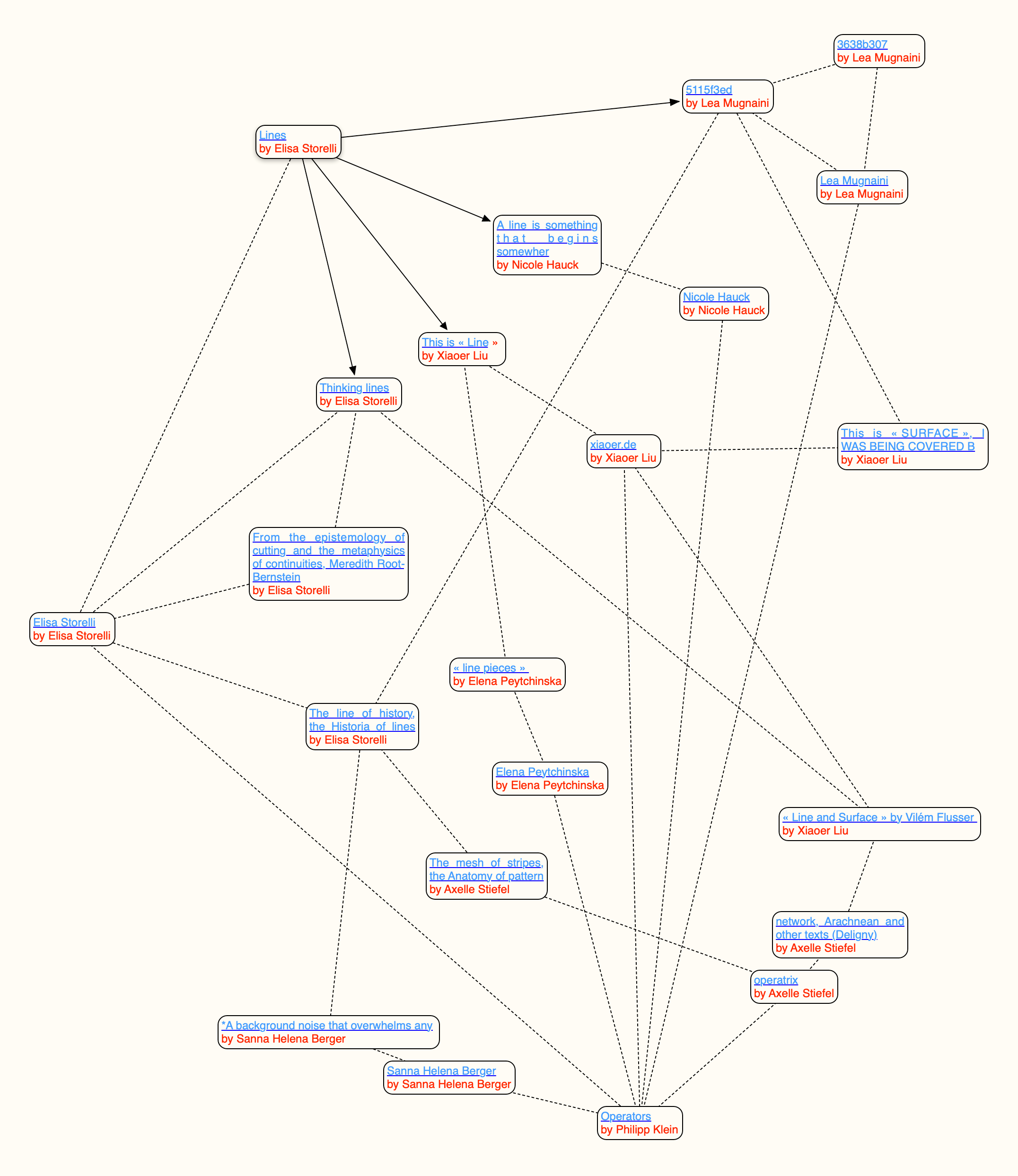
The multilinear structure of vorstellen.network
The website is constructed so that the fragments are pages that can be put in relation to one another. The relations happen automatic via forking, but can be edited at a later point, so that the network of fragments stays dynamic.
Because everything is a fragment on the website, this result in a flat expanding multilinear network. This flexibility allows to create bifurcating journeys, where every fragment can have multiple followers (childs) fragments, or multiple previews (parents).
In the current navigation system, the parents fragments are collapsed and previewed on the left, the children fragment are listed at the bottom or are collapsed and previewed on the right.
This relations are not really chronological: the forks can happen at any time. The term parent and child are in this context not really useful, but are words used in git and might help the understanding of some.
How to fork and put in relations on beta.vorstellen.network
By forking a blue fragment your green fragment will be automatically connected at the bottom of the fork or preview in the collapsed right side of the blue fragment.
If you put your green fragment in relation to the pink fragment at a later point, your green fragment will be connected at the bottom of the pink fragment or previewed in its collapsed right side.
If you want your green fragment to appear on the left collapsed preview of the pink fragment, than you should contact the operator that created it and asked them to insert your fragment link in the relation field.
We know this logic is a bit tricky, and we hope to come up with a better interface at some point. Nevertheless it is a way to break a chronological multilinearity, and just have a multilinearity.
Chronological lists, waiting for a better organisation
the website is still a website, and even though we hidden timestamps, and publication dates, a bit of chronology is still included until we find a better way to deal with the navigation: The lists of fragment in all fragments, at the bottom or on the right and left side of each fragment are chronological in their publication.
If you put a fragment in relation at a later point, but you created it a long time ago, this will not be position at the top of the list, here we are still playing by the newest first rule.
assembled by Elisa Storelli – powered by vorstellen.network